Maintenance-only mode
This plugin is no longer being actively developed. For now, it will be maintained to support the latest Minecraft version and to fix major bugs, but no new features will be added and no support will be provided.
The plugin will soon stop being maintained. It is advised to switch to any other similar plugin that is being actively developed, such as Decent Holograms.
Features
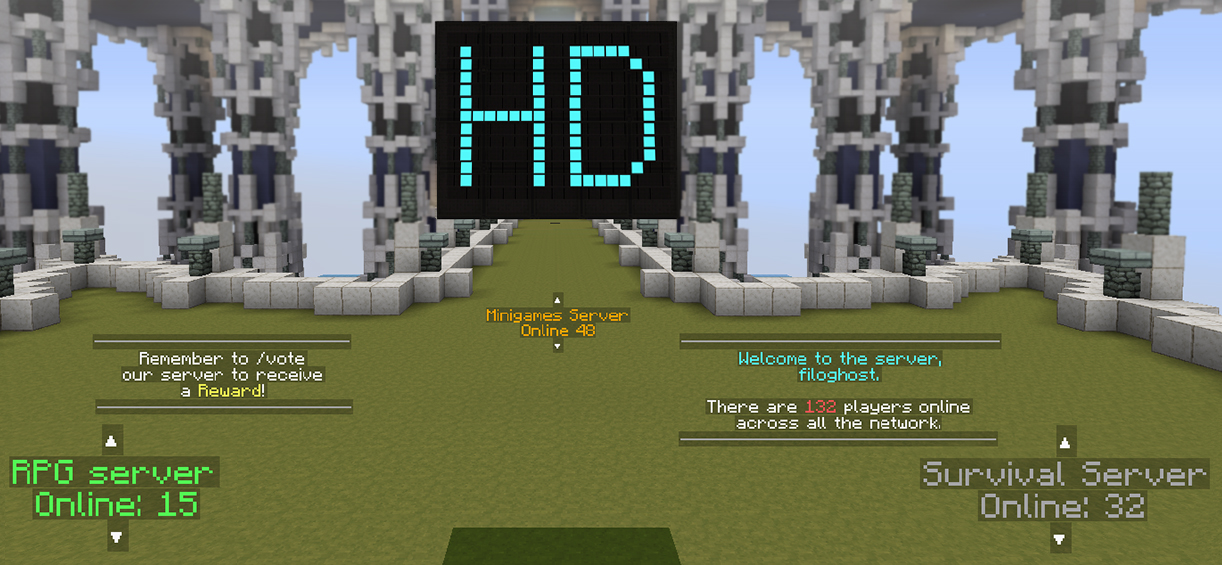
- Create futuristic holograms to display text and items to players!
- Compatible with Spigot 1.8 to 1.20.
- Fast and easy to use.
- Cool animated {rainbow} color.
- Multiple placeholders with support for PlaceholderAPI.
- Command to render images as text holograms.
- Customizable animations.
- Simple API for developers.
Preview

Development builds
Development builds of this project can be acquired at the provided continuous integration server.
These builds have not been approved by the BukkitDev staff and may contain major bugs. Use them at your own risk.
https://ci.codemc.io/job/filoghost/job/HolographicDisplays
Plugins using Holographic Displays
| Touchscreen Holograms | Holographic Extension | Holographic Placeholders |
| HoloInfo | CombatIndicator | SpeechBubbles Reloaded |
| Holographic Scoreboard | HoloPlots | ASkyBlock Holostats |
| pHD |
Video
Minecraft limitations
- Text inside holograms is always facing the player.
- Holograms are always visible through walls.
- Text size cannot be changed. You can make it bold and uppercase to make it look bigger.
- Floating items inside holograms will constantly rotate and bob up and down.
Credits
- Asdjke for the original idea in vanilla.
- bobacadodl for making image support easier with this library.
- samczsun for the Server Pinger library.
Converting from other plugins
If you're using the plugin Holograms you can use this converter to import the database (credits to saxon12).
Comments section
Comments are enabled just for interacting with other users, you will not receive any official answers. To report bugs please check the FAQ and then, if the problem isn't solved, open a new issue on the issue tracker (on GitHub).